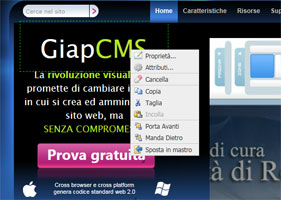
Editor pagina visuale, GiapCMS: drag and drop
L'editor di pagina funziona con la stessa identica modalità con cui siamo abituati a lavorare in un programma di grafica. Prendi un oggetto, trascinalo nella nuova posizione e rilascialo: fatto!
Puoi anche effettuare un comodo copia-e-incolla per creare un nuovo oggetto modificandone solo le parti che interessa modificare.


Editor pagina visuale, GiapCMS: una fantastica libertà operativa
Il drag-and-drop è solamente una delle funzionalità messe a disposizione dall’editor di pagina, infatti è possibile effettuare un
ridimensionamento in tempo reale, usare il menu contestuale sull’oggetto in pagina per eseguire un
copia e incolla, modificare il
livello in cui è posizionato,
raggruppare/disgregare oggetti,
allineare tra loro due o più oggetti e molto altro. Ma la cosa più importante, ovviamente, è vedere immediatamente l'effetto di una modifica, direttamente nell'editor.

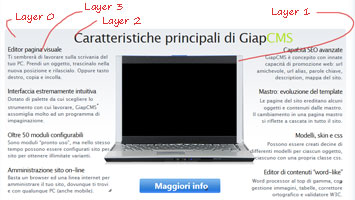
Editor pagina visuale, GiapCMS: posizionamento oggetti a livelli
Gli oggetti una volta inseriti in pagina, vengono posizionati su livelli sovrapponibili, attraverso i quali è possibile creare dei layout di pagina non facilmente "simulabili" con altri CMS.
Nella pagina home di questo sito, ad esempio, il box "Caratteristiche principali di GiapCMS" è costruito con
5 oggetti sovrapposti: il primo è una risorsa grafica con il fondino grigio, il secondo è un'altra risorsa grafica con il notebook centrale, la terza è il titolo, la quarta è occupata da una htmlbox contenente i testi laterali e la quinta dalla vetrina contenente le news che scorrono all'interno del monitor del notebook.
Il tutto solo trascinando e posizionando gli oggetti con il mouse!

Prossimo argomento: Un impaginatore web ->